Installation Javascript
Logora peut être installé sur n'importe quel site en insérant le code natif JavaScript. Cette documentation est à destination des développeurs. Logora propose également une documentation personnalisée pour l'installation Wordpress.
L'installation en Javascript se fait en deux temps :
- Insérer l'espace de débat
- Insérer la synthèse du débat sur vos pages articles
Avant de commencer
-
Si l'équipe Logora ne vous a pas créé d'espace d'administration, créez votre espace d'administration Logora : Inscription
-
Munissez-vous de votre nom d'application disponible sur votre espace d'administration dans l'onglet Configuration > Général.
-
Autorisez les domaines sur lesquels vous désirez installer Logora. Pour cela, rendez-vous sur votre espace d'administration dans l'onglet Configuration > Général > Sécurité > Domaines autorisés. Par exemple, si le code inséré sur la page à l'URL https://exemple.com/article/exemple-article, ajoutez le domaine https://exemple.com et https://www.exemple.com.
Exemples : http://localhost:3000 , http://sous-domaine.exemple.com, http://www.localhost:3000 , http://www.sous-domaine.exemple.com.
Important : l'ajout des domaines sur l'espace d'administration fonctionne comme un ajout de tag, n'oubliez pas d'appuyer sur "Entrer" lors de l'insertion de vos URL.
1. Installer l'espace de discussion
L'espace de discussion est la plateforme principale où vos utilisateurs pourront engager avec votre contenu. L'espace de discussion est inséré sur une page dédiée sur votre site.
Cas particulier : vous pouvez insérer l'espace de discussion en format tiroir pour que l'utilisateur reste sur votre page article. Cela nécessite d'installer en l'espace en continuant à suivre les étapes suivantes puis à ajouter ce qui est décrit sur l'article intégration en tiroir
Prenons l'exemple de votre site web disponible à l'adresse https://votresite.com. Il faut pouvoir accéder à l'espace de discussion via l'adresse https://votresite.com/espace-debat. Voici les étapes à suivre pour insérer l'espace de discussion :
1.1. Ajouter une page pour insérer l'espace de discussion
Créez une page dédiée où sera inséré l'espace de discussion. Cette page est disponible à l'adresse https://votresite.com/espace-debat. Le préfixe 'espace-debat' est le préfixe par défaut. Il est modifiable depuis votre espace d'administration dans Configuration > Personnalisation
1.2. Insérer le code JavaScript et vos variables de configuration
Insérez les scripts nécessaires à l'espace de débat ainsi qu'un conteneur logora_app.
Le conteneur logora_app est l'endroit où l'espace de débat est affiché.
Code standard à copier/coller et compléter :
<!-- Insérer les scripts suivants dans la balise <head>, le plus haut possible dans la page -->
<script>
// Variables de configuration, le nom d'application est présent dans votre espace d'administration
var logora_config = {
shortname: "NOM_APPLICATION",
};
</script>
<script src="https://cdn.logora.com/debat.js" async fetchpriority="high"></script>
<!-- Insérer cette balise là où l'espace de débat doit être affiché -->
<div id="logora_app"></div>
Comme le script charge le contenu principal de la page, il doit être chargé le plus tôt possible, avec une haute priorité, pour minimiser le Largest Contentful Paint (LCP)
1.3. Réécriture des URLs pour les routes de l'espace de débat (important)
Cette étape permet aux utilisateurs d'accéder à l'espace de débat directement depuis leur navigateur. Par exemple, si un utilisateur souhaite accéder directement à son profil via l'URL https://www.votresite.com/espace-debat/utilisateur/votre-profil, sans procéder à la réécriture des URLs, il sera redirigé vers une page d'erreur.
La réécriture des URLs permet également à l'équipe Logora de rajouter directement de nouveaux modules sur de nouvelles URLs de votre site sans vous demander d'intervenir.
Utilisez la réécriture d'URL sur votre plateforme ou CMS pour que les chemins commençant par 'espace-debat/' (ou le préfixe que vous avez choisi) pointent vers la page où est inséré l'espace de débat.
Si vous utilisez le fichier htaccess, vous pouvez ajouter la règle suivante, à adapter selon votre usage :
RewriteRule ^espace-debat(/.*|)$ /espace-debat [NC,L]
Accédez à la page https://votresite.com/espace-debat/debats. Vous êtes sur la page d'accueil de l'espace de débat !
Pour modifier le préfixe et les chemins d'URLs des pages de l'espace de débat, rendez-vous sur la configuration des chemins d'URL.
2. Installer le bloc contributif dans vos articles
Si avez des contraintes de performance élevé et que vous souhaitez indexer les pages de débat sur les moteurs de recherche, il est nécessaire d'insérer ce bloc côté serveur. Dans ce cas rendez-vous sur la page d'installation côté serveur.
Insérez le code Javascript à l'endroit où vous souhaitez voir apparaître les appels à l'action (commentaires, questions de débats ou de consultations). Ce bloc est souvent inséré après l'article mais il peut être ajouté en coeur d'article si certaines contraintes vous interdisent d'ajouter de nouvelles fonctionnalités après l'article.
Ceci est un exemple de code Javascript qui charge et affiche le bloc dans votre article. Il doit être inséré sur toutes vos pages d'articles.
En cas de problème d'affichage, vous pouvez vous référer à l'article [Installation dans l'article - erreurs courantes (faq/errors.md).
2.1 Insérer le code JavaScript
Le conteneur logora_embed est l'endroit où le bloc est chargé.
Code standard à copier/coller et compléter :
<div class="logora_embed" data-object-id="logora_config"></div>
<script>
// Variables de configuration
var logora_config = {
shortname: "NOM_APPLICATION", // Nom d'application présent dans votre espace d'administration
resource: {
name: "synthesis",
id: "PAGE_IDENTIFIER" // Identifiant unique de la page
}
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://cdn.logora.com/embed.js';
(d.head || d.body).appendChild(s);
})();
</script>
Pour des raisons de performance, les articles publiés il y a plus de 18 mois ne sont pas récupérés. La synthèse ne s'affichera pas.
Pour créer un débat lié à la page, allez dans l'espace d'administration > créer un débat en sélectionnant l'article concerné dans la liste des derniers articles récupérés.
2.2 Personnalisez l'affichage dans l'article
Changer le contenu de l'objet resource vous permet de spécifier ce que vous souhaitez insérer dans l'article.
Vous pouvez explorer dans les onglets suivants toutes les possibilités de personnalisation.
- Installation classique
- Design alternatif
- Commentaires - uniquement
- Vote - uniquement
- Arguments - uniquement
- Consultation - uniquement
- Débat - par id
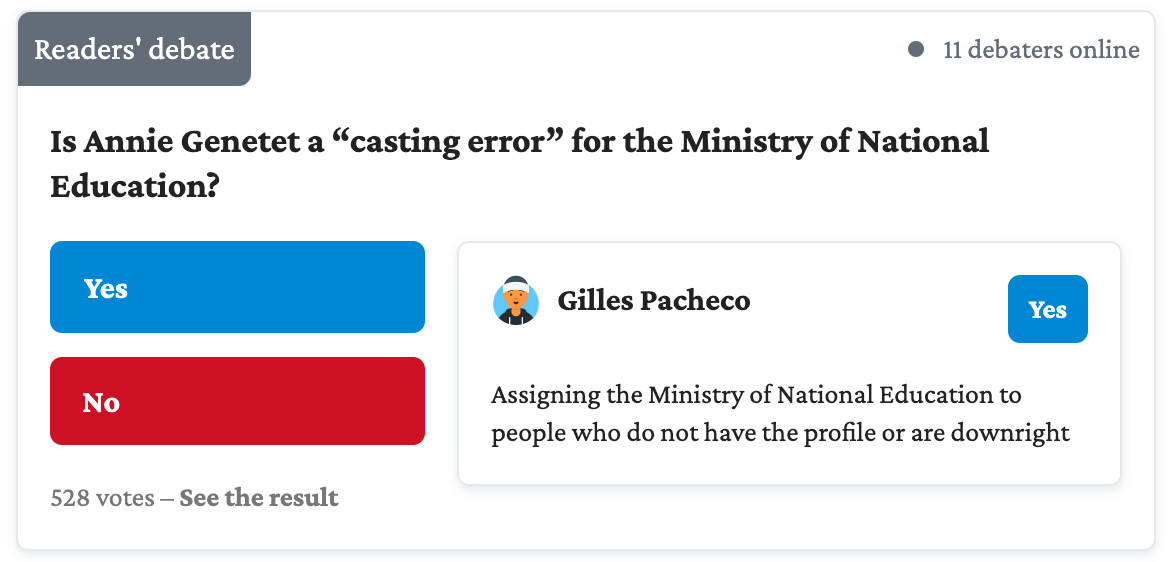
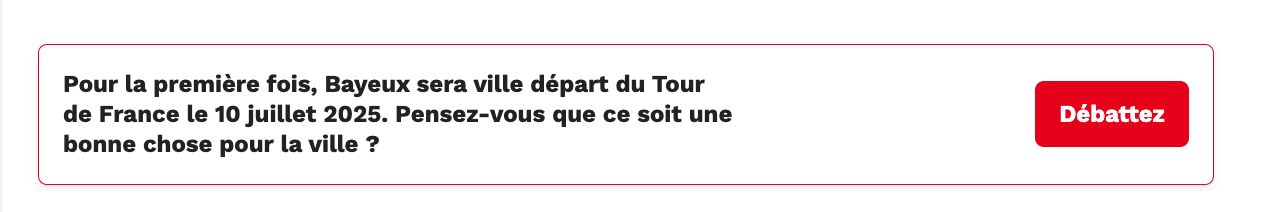
La valeur synthesis est la valeur qui est utilisée dans la très grande majorité des cas par nos partenaires. L'ID est l'identifiant de l'article. Synthesis permet d'afficher une question de débat lorsqu'un débat est lié à l'article comme ici :

Si aucun débat n'est lié à l'article, vous pouvez décider d'afficher des commentaires à la place, en autorisant l'ajout dans commentaires dans la configuration de l'espace d'administration.
Optionnel : Permettre l'ajout de commentaires lorsqu'aucun débat n'est lié à l'article
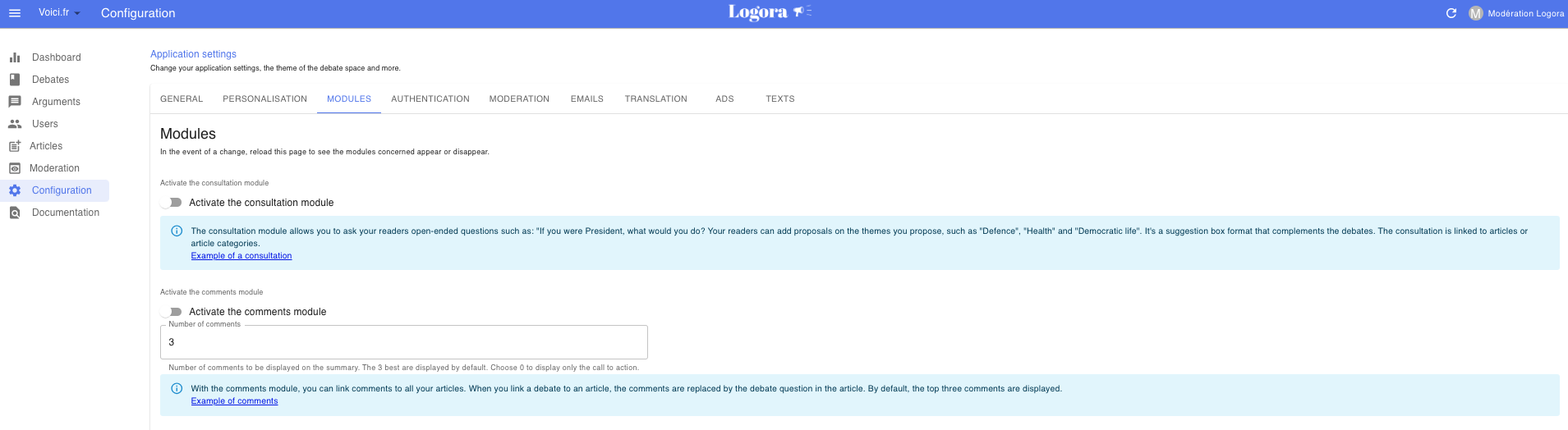
Vous pouvez activer un espace de commentaires sur votre espace contributif depuis votre espace d'administration Configuration > Modules. Voici une vidéo démo concernant l'installation des commentaires et les visuels proposés aux lecteurs.
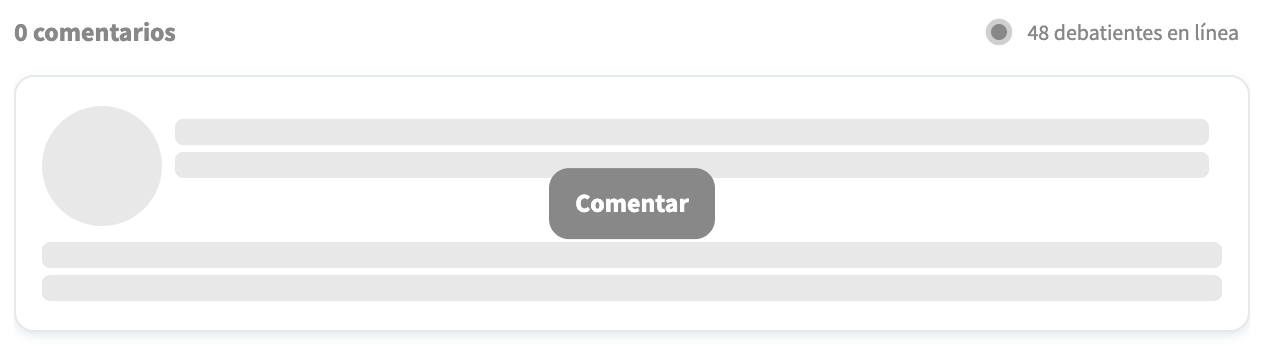
Par défaut, cela activera un bandeau simple présentant un appel à l'action "Vous souhaitez réagir à cet article ? Commentez". Un exemple sur Marianne ici

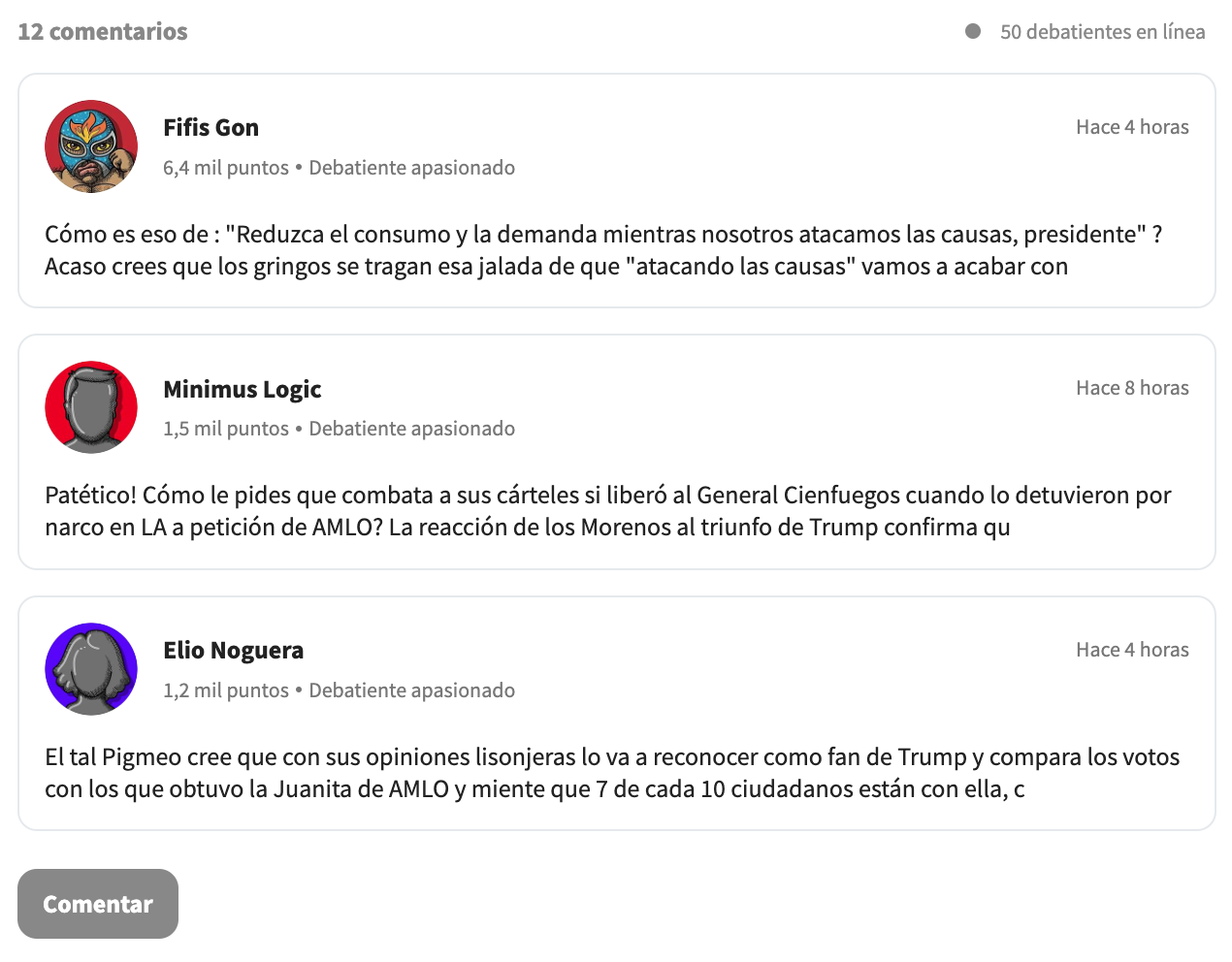
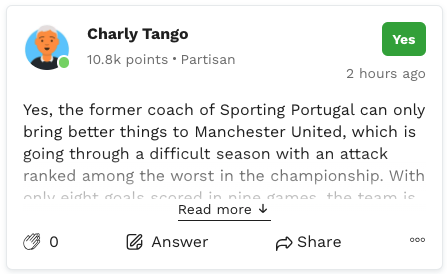
Pour générer davantage d'interactions, vous pouvez choisir de présenter les meilleurs commentaires en plus de l'appel à l'action (1, 2 ou 3). Cette option est à favoriser si vous avez la possibilité de donner plus de place aux commentaires. Un exemple sur Milenio avec 3 commentaires affichés :

Un comportement recommandé : ils affichent le nombre de commentaires en haut de l'article avec la possibilité de cliquer sur l'icône commenter ce qui permet de descendre automatiquement vers les commentaires.

resource: {
name: "widget",
id: "PAGE_IDENTIFIER" // Identifiant unique de la page
}
Ce code propose la même chose que synthèse mais la question de débat s'affiche avec un format en une ligne. L'ID est l'identifiant de l'article.

resource: {
name: "comments",
id: "SOURCE_IDENTIFIER" // Identifiant unique de la page
}
L'ID est l'identifiant de l'article. Ce code propose d'afficher uniquement des commentaires, sans la fonctionnalité des débats.

resource: {
name: "vote",
id: "vote" // Pas d'ID ici
}
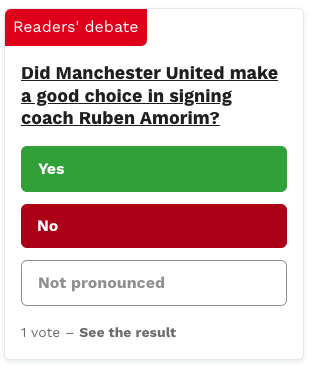
Pas d'ID à passer ici. Vote permet d'épingler un question de débat avec le vote uniquement.

resource: {
name: "argument", // Valeur alternative: "proposition"
id: "ARGUMENT_IDENTIFIER" // Identifiant unique de la contribution
}
L'ID correspond ici à celui de l'argument ou de la proposition. Argument ou proposal permet d'afficher un argument ou une proposition en particulier via son ID.

resource: {
name: "consultation",
id: "CONSULTATION_IDENTIFIER" // Identifiant unique de la consultation
}
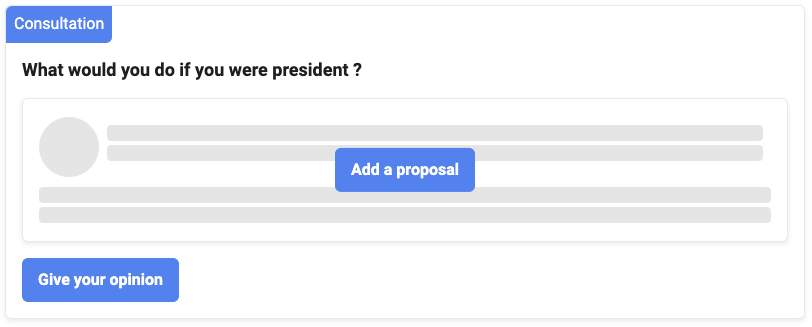
L'ID correspond ici à celui de la consultation. Consultation permet d'afficher une consultation en particulier via son ID.

resource: {
name: "group",
id: "DEBATE_IDENTIFIER" // Identifiant du débat
}
L'ID correspond ici à celui du débat. Group permet d'afficher un débat en particulier via son ID.
2.3 Afficher plusieurs blocs dans la page article (optionnel)
Dans le cas où vous voulez insérer des débats ET des commentaires sur la page article (par exemple), voici la procédure à suivre. S'il y a plusieurs blocs dans la page, le script embed.js ne doit être inséré qu'une seule fois. Dans ce cas-là, il faut créer un objet de configuration par bloc, et mettre le nom dans "data-object-id". Exemple pour insérer une question de débat et des commentaires dans la même page :
// Conteneur de chaque bloc
<div class="logora_embed" data-object-id="logora_config"></div>
<div class="logora_embed" data-object-id="logora_config_2"></div>
// Configuration
<script>
// Variables de configuration
var logora_config = {
shortname: "NOM_APPLICATION",
resource: {
name: "synthesis",
id: "PAGE_IDENTIFIER" // Identifiant unique de la page
}
};
var logora_config_2 = {
shortname: "NOM_APPLICATION",
resource: {
name: "comments",
id: "PAGE_IDENTIFIER" // Identifiant unique de la page
}
};
// Le script n'est inséré qu'une fois même s'il y a deux blocs
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://cdn.logora.com/embed.js';
(d.head || d.body).appendChild(s);
})();
</script>
Dans ce cas, la synthèse et les commentaires s'afficheront à l'endroit de l'insertion de :
<div class="logora_embed" data-object-id="logora_config"></div>
<div class="logora_embed" data-object-id="logora_config_2"></div>
2.4 Envoyer les méta-données des articles manuellement (optionnel)
Par défaut, Logora récupère les méta-données des articles automatiquement :
- via les balises html meta
- via le format JSON-LD
Cependant vous pouvez choisir de les envoyer manuellement avec les variables de configuration.
Voici un exemple de meta-données envoyées depuis les variables de configuration :
// Variables de configuration
var logora_config = {
shortname: "NOM_APPLICATION", // Nom d'application présent dans votre espace d'administration
debate: {
identifier: "PAGE_IDENTIFIER", // Identifiant unique de la page
},
source: {
source_url: "https://votresite.com/article", // URL canonique de la page
uid: "a3f4e033-9e13-4abb-be11-2d87a2294013", // Identifiant unique de la page
title: "Titre de l'article", // Titre de la page
description: "Description de la page", // Description de la page
origin_image_url: "https://image.com/image.png", // URL de l'image de la page
published_date: "2020-12-01T12:00:00+01:00", // Date de publication de la page au format ISO_8601
publisher: "Mon site", // Nom du site
tag_objects: [
// Étiquettes de l'article sous forme de tableau d'objets
{
name: "politique", // Nom affiché de l'étiquette
uid: "politique-001", // Identifiant unique de l'�étiquette. Peut être omis si les noms sont déjà uniques
},
{
name: "santé",
uid: "sante-003",
},
],
},
};
Il n'est pas obligatoire d'envoyer toutes les méta-données manuellement, les champs manquants seront récupérés automatiquement. Les métadonnées envoyées manuellement ont la priorité sur les données récupérées automatiquement.
Écouter le chargement de la synthèse (optionnel)
Pour détecter le chargement de la synthèse, un événement logoraContentLoaded est déclenché sur l'objet window. Cet événement permet de récupérer des informations sur le contenu qui s'affiche sur la page.
window.addEventListener("logoraContentLoaded", (event) =>
console.log(event.detail)
);
Format de l'objet event.detail :
debate: {
id: 1000,
name: "Faut-il changer la constitution ?", // Titre de la consultation ou de l'article pour les commentaires
slug: "mon-debat",
direct_url: "https://www.exemple.fr/espace-debat/debat/mon-debat",
created_at: "2023-03-16T09:36:31.204Z",
image_url: "https://image.com/debate",
type: "Group", // "Source" pour les commentaires, "Consultation" pour les consultations
contributions_count: 12 // Seulement pour les commentaires, nombre de commentaires
}
Si aucun débat n'est associé à la page, l'objet debate sera null.
Il ne reste plus qu'à implémenter l'authentification unique et à personnaliser Logora pour lancer votre premier débat.