Javascript installation
Logora can be installed on any site by inserting the native JavaScript code. This documentation is intended for developers. Logora also offers custom documentation for Wordpress installation.
Javascript installation is a two-stage process:
- Insert the discussion forum
- Insert the call to action on your article pages
Before you start
- If the Logora team has not created an administration space for you, create your Logora administration space: Register.
- Get your application name available on your administration space in the tab Configuration > General.
- Authorise the domains on which you wish to install Logora. To do this, go to your administration space in the tab Configuration > General > Security > Authorised domains. For example, if the code inserted on the page has the URL https://exemple.com/article/exemple-article, add the domain https://exemple.com. Example: http://localhost:3000 , http://sous-domaine.exemple.com.
Examples : http://localhost:3000 , http://sous-domaine.exemple.com, http://www.localhost:3000 , http://www.sous-domaine.exemple.com.
Important: adding domains to the administration space works like adding a tag, so don't forget to press "Enter" when inserting your URLs.
1. Setting up the discussion forum
The debate area is the main platform where your users can take part in debates. The discussion forum is inserted on a dedicated page on your site.
Particular case: you can insert the discussion area in drawer format so that the user remains on your article page. This requires you to install the space by continuing to follow the steps below and then adding what is described in the article integration in drawer.
Let's take the example of a website available at the address https://votresite.com. The website editor would like to access the discussion forum via the address https://votresite.com/espace-debat. Here are the steps to follow to insert the discussion forum:
1.1. Add a page to insert the discussion forum
Create a dedicated page on which to insert the discussion forum. This page is available at https://votresite.com/espace-debat. The 'debate-space' prefix is the default. You can change it in the administration area in Configuration > Personnalisation.
1.2. Insert the JavaScript code and your configuration variables
Insert the scripts required for the discussion forum and a logora_app container.
The logora_app container is where the discussion forum is displayed.
Standard code to copy/paste and complete:
<!-- Insert the following scripts in the <head> tag, as high up in the page as possible -->
<script>
// Configuration variables, the application name is available in your administration space
var logora_config = {
shortname: "APPLICATION_NAME",
};
</script>
<script src="https://cdn.logora.com/debat.js" async fetchpriority="high"></script>
<!-- Insert this tag where the debate space is to be displayed -->
<div id="logora_app"></div>
Since the script is loading the main content of the page, it should be prioritized to minimize Largest Contentful Page (LCP) metric.
1.3. Rewriting the URLs for the debate area routes
This step enables users to access the discussion forum directly from their browser. For example, if a user wishes to access their profile directly via the URL https://www.votresite.com/espace-debat/utilisateur/votre-profil, without rewriting the URLs, they will be redirected to an error page.
URL rewriting also allows the Logora team to add new modules directly to new URLs on your site without asking you to intervene.
Use URL rewriting on your platform or CMS so that paths starting with 'debate-space/' (or your chosen prefix) point to the page where the debate space is inserted.
Go to https://votresite.com/espace-debat/debats. You are now on the discussion index homepage!
To change the prefix and URL paths of the debate forum pages, go to URL path configuration.
2. Install the contributor block in your articles
If you have high performance constraints and want to index the debate pages on search engines, you need to insert this block on the server side. In this case, go to the [server-side installation] page (installation/api.md).
Insert the Javascript code where you want the calls to action to appear (comments, debate or consultation questions). This block is often inserted after the article, but it can be added inside the article if certain constraints prevent you from adding new functionalities after the article. This is an example of the Javascript code that loads and displays the block in your article. It must be inserted on all your article pages.
This is an example of Javascript code that loads and displays the block in your article. It must be inserted on all your article pages.
In the event of display problems, please refer to the article Installation in the article - common errors.
2.1 Insert JavaScript code
The logora_embed container is where the block is loaded.
Standard code to copy/paste and complete:
<div class="logora_embed" data-object-id="logora_config"></div>
<script>
// Configuration variables
var logora_config = {
shortname: "APPLICATION_NAME", // Application name in your administration space
resource: {
name: "synthesis",
id: "PAGE_IDENTIFIER" // Unique identifier for the page
}
};
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://cdn.logora.com/embed.js';
(d.head || d.body).appendChild(s);
})();
</script>
resource.id (required): unique identifier linked to the page. This identifier must be unique for each page where the block is inserted. It will be used to retrieve the call for contributions corresponding to the page. For example, the identifier can be the ID in your database of the article on the page, or a unique slug ('example-identifier').
For performance reasons, articles published more than 18 months ago are not retrieved. The synthesis will not be displayed.
To create a debate linked to the page, go to the administration area > create a debate and select the desired article from the list of recently retrieved articles.
2.2 Configure the call to action you want
Changing the content of the resource object lets you specify what you want to insert in the article.
You can explore all the customisation options in the following tabs.
- Synthesis
- Alternative design
- Comments - only
- Vote - only
- Arguments - only
- Consultation - only
- Debate - by id
resource: {
name: "synthesis",
id: "PAGE_IDENTIFIER" // Unique identifier for the page
}
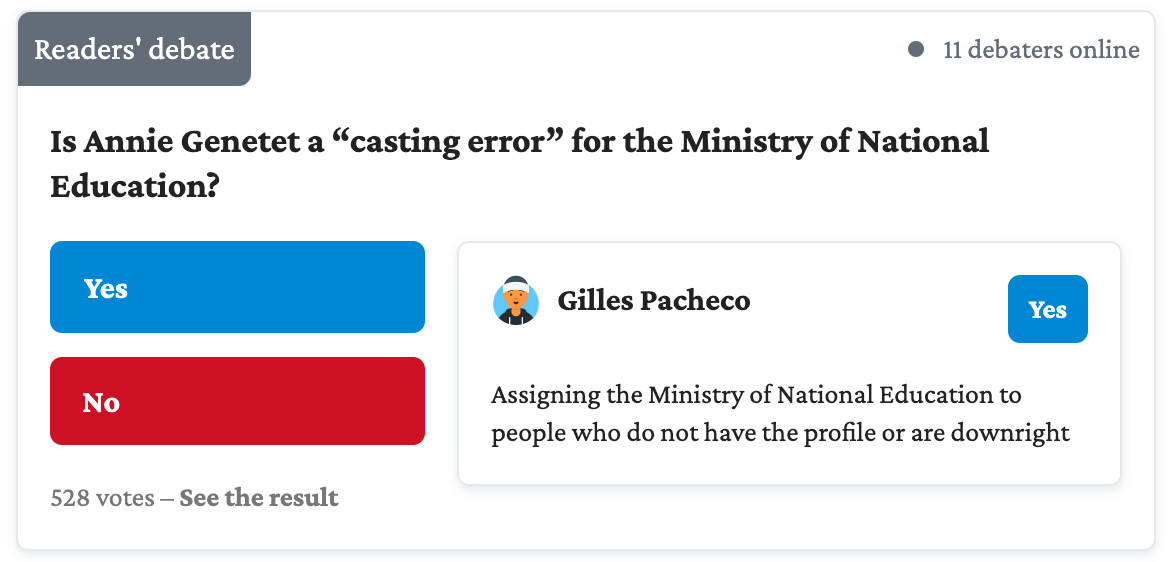
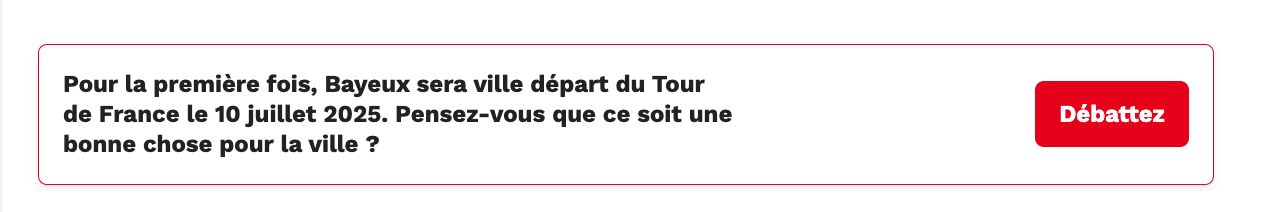
The synthesis value is the value used in the vast majority of cases by our partners. The ID is the article identifier. Synthesis is used to display a debate question when a debate is linked to the article, as shown here :

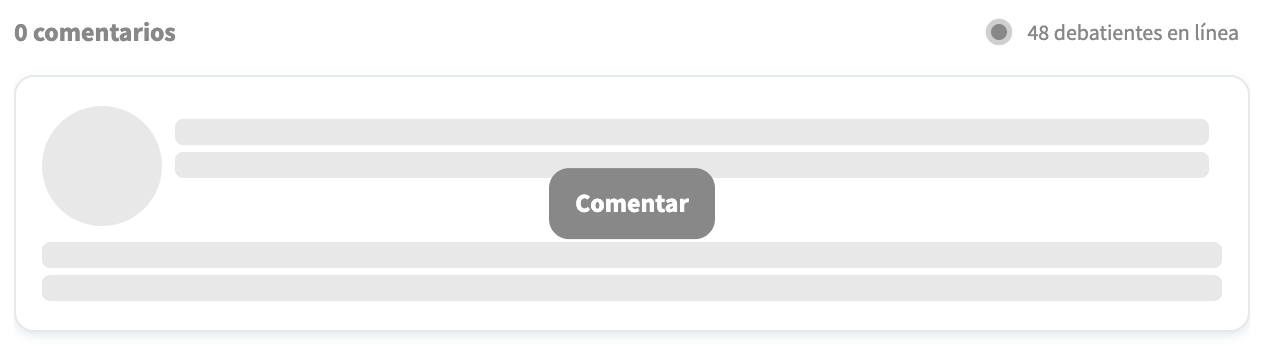
If no discussion is linked to the article, you can decide to display comments instead, by authorising the addition of comments in the administration space configuration.
Optional: Allow comments to be added when no debate is linked to the article
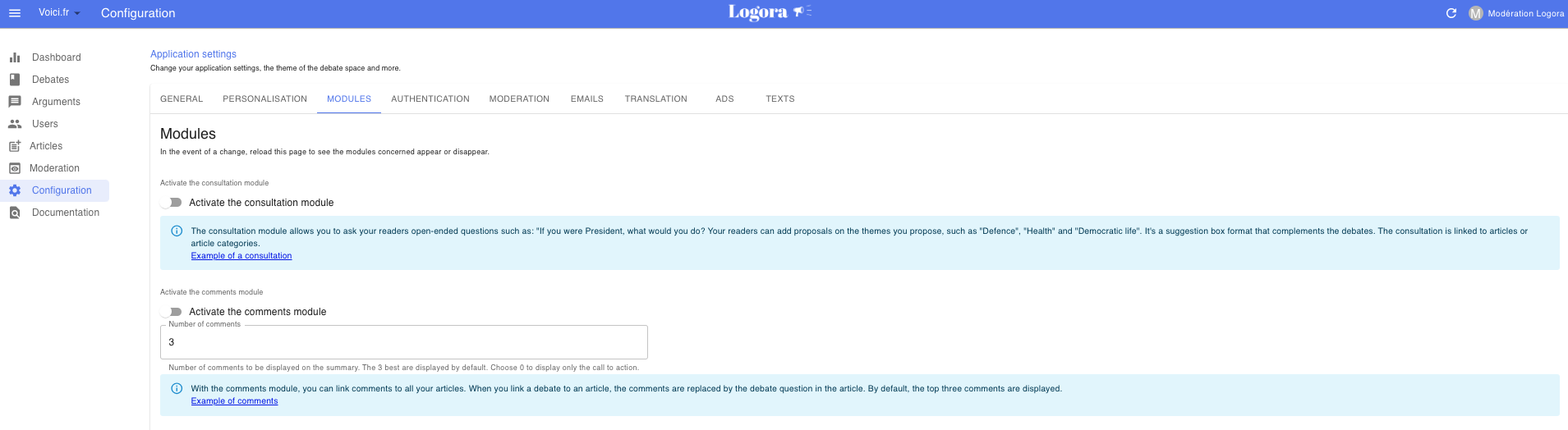
You can activate a comments area on your contributor space from your administration area Configuration > Modules. Here is a demo video on how to install comments for readers.
By default, this will activate a simple banner with a call to action "Would you like to comment on this article? Comment on it". An example on Marianne here

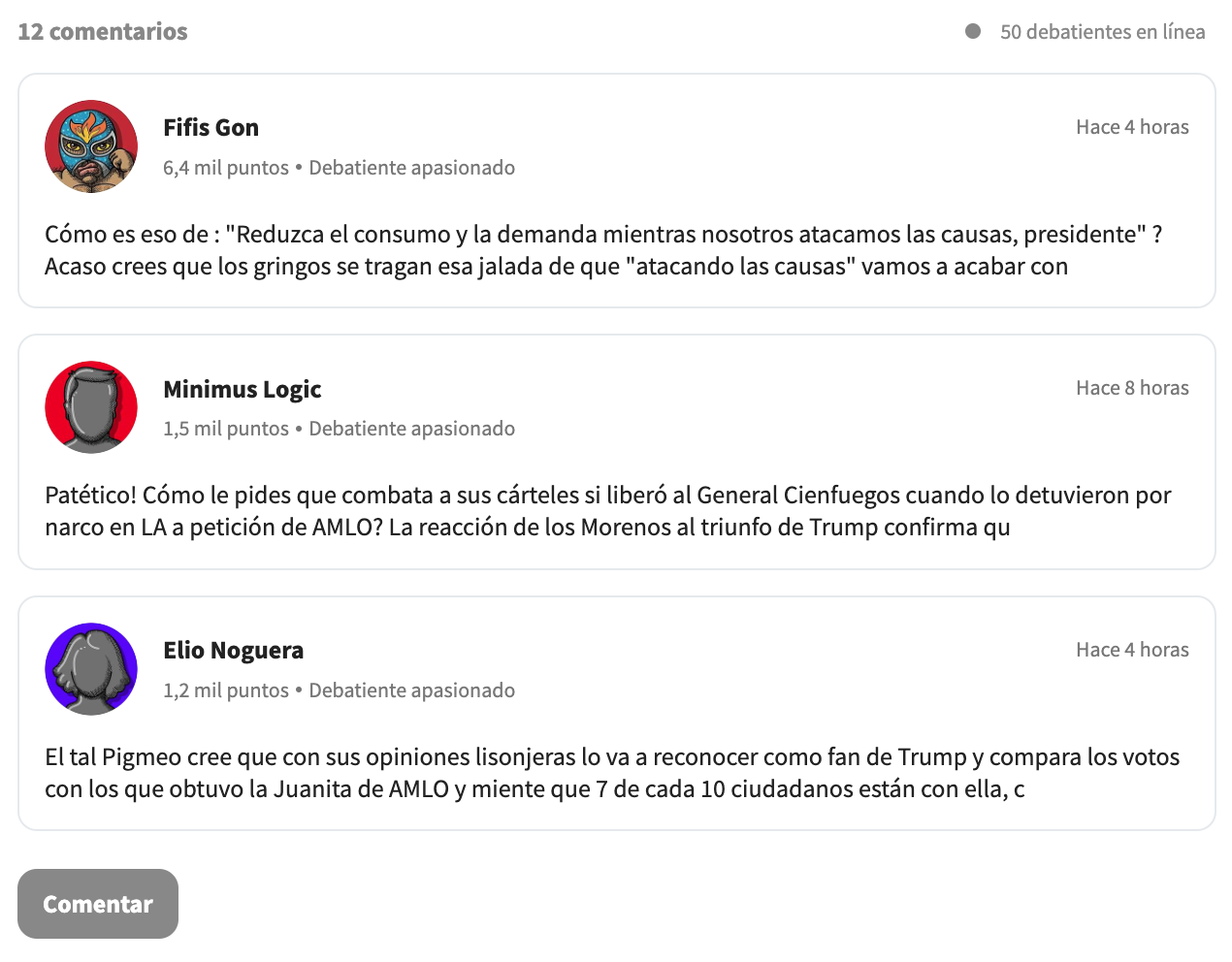
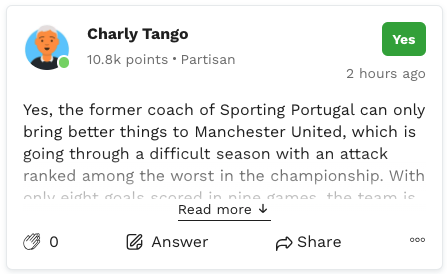
To generate more interaction, you can choose to present the best comments in addition to the call to action (1, 2 or 3). This option should be favoured if you have the possibility of giving more space to the comments. An example on Milenio with 3 comments displayed:

Recommended behaviour: they display the number of comments at the top of the article with the option of clicking on the comment icon, which automatically scrolls down to the comments.

resource: {
name: "widget",
id: "PAGE_IDENTIFIER" // Unique identifier for the page
}
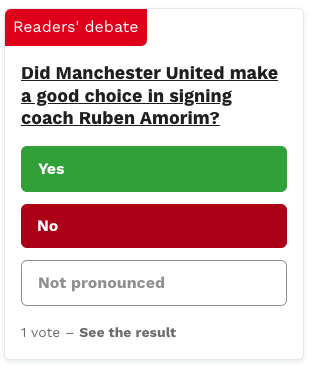
This code proposes the same thing as synthesis, but the debate question is displayed in a one-line format. The ID is the article identifier.

resource: {
name: "comments",
id: "SOURCE_IDENTIFIER" // Unique identifier for the page
}
The ID is the article identifier. This code proposes to display only comments, without the debates functionality.

resource: {
name: "vote",
id: "vote" // No ID needed here
}
No ID required. Vote allows you to pin a debate or display the last one created.

resource: {
name: "argument", // Alternative value: "proposal"
id: "ARGUMENT_IDENTIFIER" // Unique contribution identifier
}
The ID here corresponds to that of the argument or proposal. Argument or proposal is used to display a particular argument or proposal via its ID.

resource: {
name: "consultation",
id: "CONSULTATION_IDENTIFIER" // Unique identifier for the consultation
}
The ID here corresponds to that of the consultation. Group can be used to display a particular consultation via its ID.

resource: {
name: "group",
id: "DEBATE_IDENTIFIER" // Unique identifier for the debate
}
The ID here corresponds to that of the debate. Group can be used to display a particular debate via its ID.
2.3 Display several blocks in the article page (optional)
If there are several blocks in the page, the embed.js script only needs to be inserted once. In this case, you need to create a configuration object for each block, and put the name in 'data-object-id'. Example for inserting a debate question and comments on the same page:
// Container for each block
<div class="logora_embed" data-object-id="logora_config"></div>
<div class="logora_embed" data-object-id="logora_config_2"></div>
// Configuration
<script>
// Configuration variables
var logora_config = {
shortname: "APPLICATION_NAME",
resource: {
name: "synthesis",
id: "PAGE_IDENTIFIER" // Unique identifier for the page
}
};
var logora_config_2 = {
shortname: "APPLICATION_NAME",
resource: {
name: "comments",
id: "PAGE_IDENTIFIER" // Unique identifier for the page
}
};
// The script is only inserted once, even if there are two blocks.
(function() {
var d = document, s = d.createElement('script');
s.src = 'https://cdn.logora.com/embed.js';
(d.head || d.body).appendChild(s);
})();
</script>
In this case, the summary and comments will be displayed at the point where the :
<div class="logora_embed" data-object-id="logora_config"></div>
<div class="logora_embed" data-object-id="logora_config_2"></div>
2.4 Send article metadata manually (optional)
By default, Logora retrieves the metadata of articles automatically:
- via html meta tags
- via JSON-LD format
However, you can choose to send them manually with the configuration variables.
Here is an example of metadata sent from configuration variables:
// Variables de configuration
var logora_config = {
shortname: "APPLICATION_NAME", // Application name in your administration space
debate: {
identifier: "PAGE_IDENTIFIER", // Unique identifier for the page
},
source: {
source_url: "https://votresite.com/article", // Canonical URL of the page
uid: "a3f4e033-9e13-4abb-be11-2d87a2294013", // Unique identifier for the page
title: "Page title", // Page title
description: "Page description", // Page description
origin_image_url: "https://image.com/image.png", // URL of the page image
published_date: "2020-12-01T12:00:00+01:00", // Date of publication of the page in ISO_8601 format
publisher: "Site name", // Site name
tag_objects: [
// Article labels in the form of an array of objects
{
name: "politics", // Displayed label name
uid: "politique-001", // Unique identifier for the label. Can be omitted if names are already unique
},
{
name: "health",
uid: "health-003",
},
],
},
};
You do not need to send all the metadata manually, as any missing fields will be retrieved automatically. Metadata sent manually has priority over data retrieved automatically.
Listen to the summary loading (optional)
To detect the loading of the synthesis, a logoraContentLoaded event is triggered on the window object. This event is used to retrieve information about the content displayed on the page.
window.addEventListener("logoraContentLoaded", (event) =>
console.log(event.detail)
);
Object format event.detail :
debate: {
id: 1000,
name: "Should the constitution be changed?", // Title of consultation or article for comments
slug: "my-debate",
direct_url: "https://www.exemple.fr/espace-debat/debat/mon-debat",
created_at: "2023-03-16T09:36:31.204Z",
image_url: "https://image.com/debate",
type: "Group", // "Source" for comments, "Consultation" for consultations
contributions_count: 12 // Only for comments, number of comments
}
If no debate is associated with the page, the debate object will be null.
All that's left to do is implement single sign-on and customise Logora to launch your first debate.